Статистика
Всего: 1 Гости: 1 Юзеры: 0 |
Цветовая гамма в веб дизайне
В мире веб дизайнеров одной из главных ошибок при проектировании дизайна
сайта является некорректное использование цветовой гаммы. Плохо
подобранная цветовая палитра свидетельствует о непрофессиональности веб
дизайнера.
При подборе цветовой гаммы необходимо опираться на те принципы, что сайт
будет просмотрен большим количеством людей со своими взглядами и вкусами.
Поэтому, подбирать цветовую палитру необходимо очень осторожно. К наиболее
распространенным цветам, используемых в веб дизайне, относятся:
Синий (голубой) - один из самых популярных цветов, используемых в
интернете. Относится к категории так называемых "безопасных" цветов,
который по большей степени нравится большинству. Синий цвет ассоциируется
с такими понятиями, как мир, спокойствие, надежность, доверие, честность,
чистота, ясность. Однако, например, светло-голубой цвет может
символизировать депрессию.
Зеленый - всегда ассоциируется с природой. Символизирует окружение,
здоровье, судьбу, молодость. Однако в некоторых случаях может соотносится
с недоверием и опасностью.
Желтый - цвет радости, счастья, солнца, дружбы. Среди негативных
ассоциаций можно выделить трусость и болезнь. Не стоит использовать
слишком темный желтый цвет.
Оранжевый - символизирует теплоту и энергию. Очень хороший цвет для того,
что бы сделать акцент на чем-то.
Красный - опасность, кровь, любовь и тепло. Красный цвет является самым
подходящим для того, что бы обратить на что-то особое внимание.
Фиолетовый - таинственный, творческий цвет. Обычно используется для того,
что бы придать сайту особую изящность.
Розовый - наиболее женственный цвет. Ассоциируется с детьми и детством.
Черный - символизирует силу, темноту и зло. Как правило, используется для
отображения большого количества монотонного цвета.
Белый - чистый, добрый цвет. Может ассоциироваться с равнодушием и зимой.
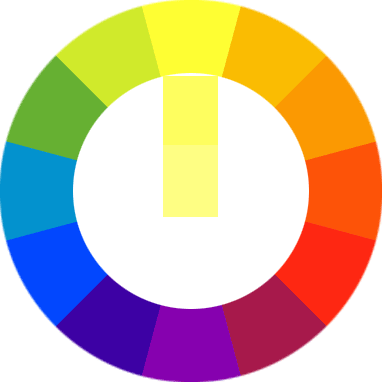
Цветовые комбинации
Существуют основные правила комбинации цветов при разработке дизайна
страницы:
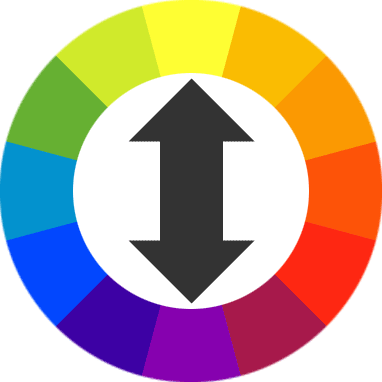
1. Дополнительные - используются диаметрально противоположные цвета:

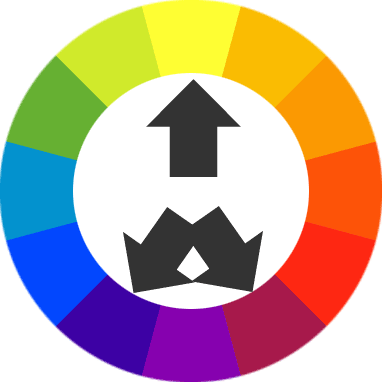
2. Дополнительные расщепленные - используются диаметрально противоположные
цвета и цвет, смежных с одним из них:

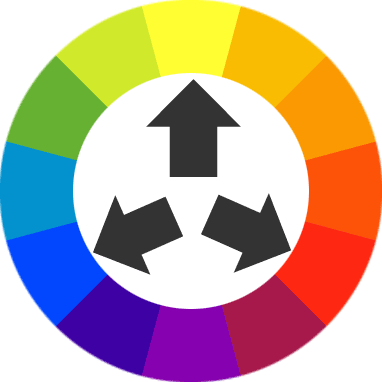
3. Триада - используются три диаметрально противоположных цвета согласно
цветовому кругу (120 градусов):

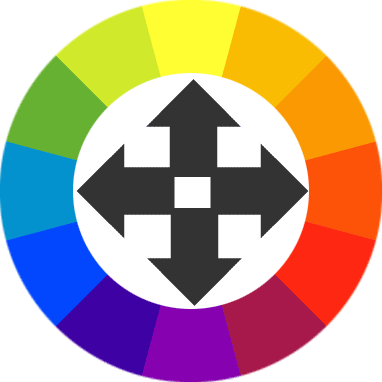
4. Тетраидр - используются четыре диаметрально противоположных цвета
согласно цветовому кругу (90 градусов):

5. Аналогичные - используется один основной цвет и смежные с ним цвета:

6. Одноцветные - используется один основной цвет в соответствии с его
оттенками:

Цветовые оттенки
Различные оттенки цветов хорошо применимы в разных ситуациях. Например,
использование насыщенных цветов предазумевает то, что определенные объекты
дизайна будут практически не выделяться, по сравнению с другими.
Использование оттенков цветов является хорошим тоном при разработке шапки
страницы.
Необходимо понимать, что в зависимости от тематики сайта, вы должны быть
ограничены определенной комбинацией цветов и их оттенками. Например,
использование яркого розового цвета при разработке бизнес-сайта будет
выглядеть, мягко говоря, странно. То же самое касается например,
использование красного цвета при разработке веб узла, связанного с
медициной, который сам по себе не успокаивает посетителей, а наоборот
вызывает у них ассоциации с кровью и опасностью.
Web безопасность цветов
При выборе определенной цветовой палитры необходимо помнить о том, что на
различных компьютерах цвета могут выглядеть по разному. Например, если
посетитель будет обладать операционной системой MAC, то не факт, что он
увидит все цвета так же, как их смог бы увидеть пользователь MS Windows.
К факторам, влияющих на различное отображение цветовой гаммы, относятся
установки монитора, используемая операционная система, тип монитора,
графическая карта и т.п.
Проблемы доступности
При изменении цветов вы должны гарантировать контраст между фоном и
обычным текстом. Посетители могут, например, не обладать идеальным
зрением, и им будет трудно прочитать светло-серый текст на белом фоне.
Некоторые комбинации цветов могут вызывать раздражение, например зеленый
текст на красном фоне.
Также необходимо по возможности обеспечить доступность вашего сайта людям,
у которые есть проблемы со зрением (например, которые не воспринимают
некоторые цветовые оттенки).
|
| Категория: Новости | Добавил: MyPuK (10.11.2008)
|
| Просмотров: 1554
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
 |



