 Итак, приступим.
1) Создаём новое изображение с размерами 350х20 пикселей (но в принципе
размеры могут быть любыми и даже пропорции здесь серьёзного значения не
имеют)
2) Заполняем наше изображение градиентом. Желательно чтобы он был светлым, но и это тоже не обязательно. Я сделал так:  3) Не закрывая это, создаём новое изображение с размерами 3х3 пикселя и прозрачным фоном. Делаем 2 точки как на рисунке:  4) Нажимаем Edit -> Define Pattern и даём нашей текстуре имя
5) Возвращемся на изображение нашего будующего юзербара и создаём новый слой.
6) Нажимаем Edit>>Fill и заполняем его нашей новой текстурой. Получим примерно так:  7) Пишим любой текст любым шрифтом (тем не менее, для стандартных юзербаров рекомендую использовать этот.
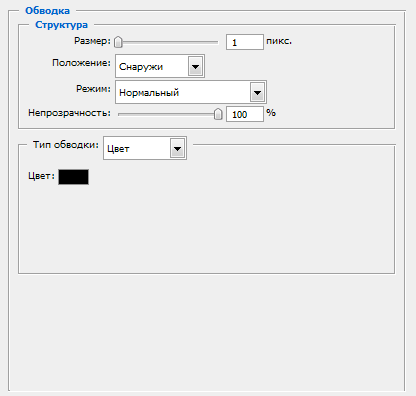
8) Кликаем правой кнопкой мыши по слою с текстом и выбираем Blanding options. Выставляем их так: 
9) Нажимаем ОК и получем примерно следующее:  10) Добавляем любые дополнительные элементы. Я сделал так: 
11) Осталось добавить только иллюзию объема. Для этого создаём новый
слой и рисуем на нём эллипс (равный по размерам изображению)
12) Ставим непрозрачность для слоя с эллипсом равной 30%.
13) Вот и всё. Конечный результат: 
| 


